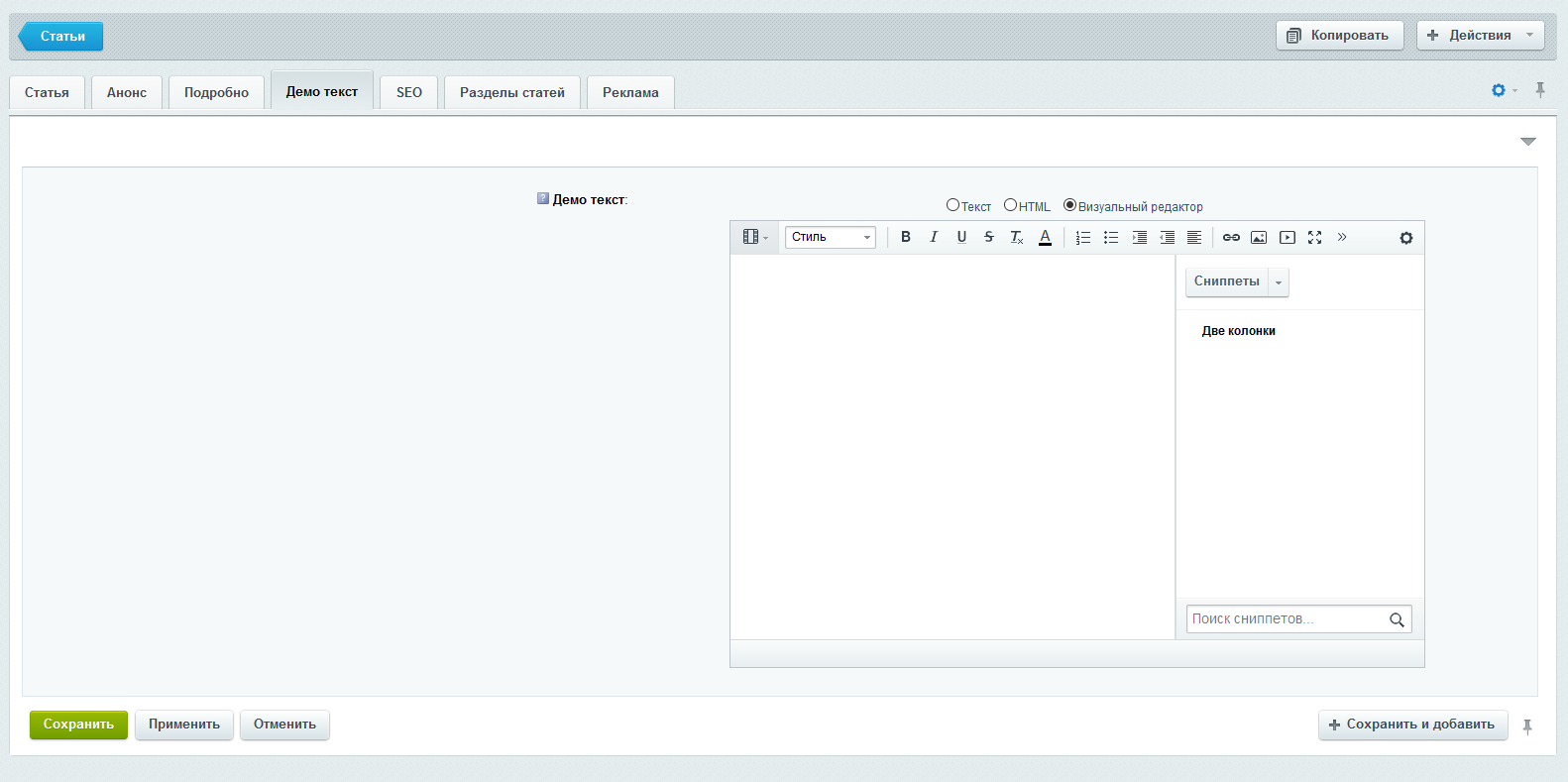
Для свойств с типом HTML/текст на странице добавления/редактирования элемента на широких экранах (более 1280px в ширину) имеем следующее:

Окно визуального редактора свойства крайне мало, при этом много «пустого» места. К сожалению в настройках свойства нет настройки для ширины или какой либо кастомизации на странице добавления/редактирования.
Решение заключается в переопределении стилей для данного свойства.
Необходимо в файл admin_header.php расположенный в: /bitrix/php_interface/admin_header.php (если его нет, нужно создать) добавить следующее:
<style>
@media (min-width: 1281px) {
#tr_PROPERTY_142 .adm-detail-valign-top {
width: 10% !important;
text-align: left;
}
#tr_PROPERTY_142 .adm-detail-content-cell-r {
width: 90% !important;
}
#tr_PROPERTY_142 .bx-html-editor, #tr_PROPERTY_142 .bxhtmled-toolbar-cnt, #tr_PROPERTY_142 .bxhtmled-iframe-cnt {
width: 100% !important;
}
#tr_PROPERTY_142 .bxhtmled-area-cnt {
width: 75% !important;
}
#tr_PROPERTY_142 .bxhtmled-taskbar-cnt {
width: 25% !important;
}
}
</style>
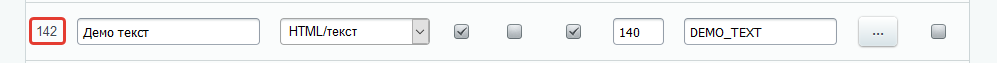
Где #tr_PROPERTY_142 — ID контейнера свойства, в частности 142 ID свойства в базе данных, можно посмотреть через инспектор стилей или в настройках инфоблока:

Примечание: Если у вас есть php код в данном файле, необходимо открыть или закрыть <?php или ?>
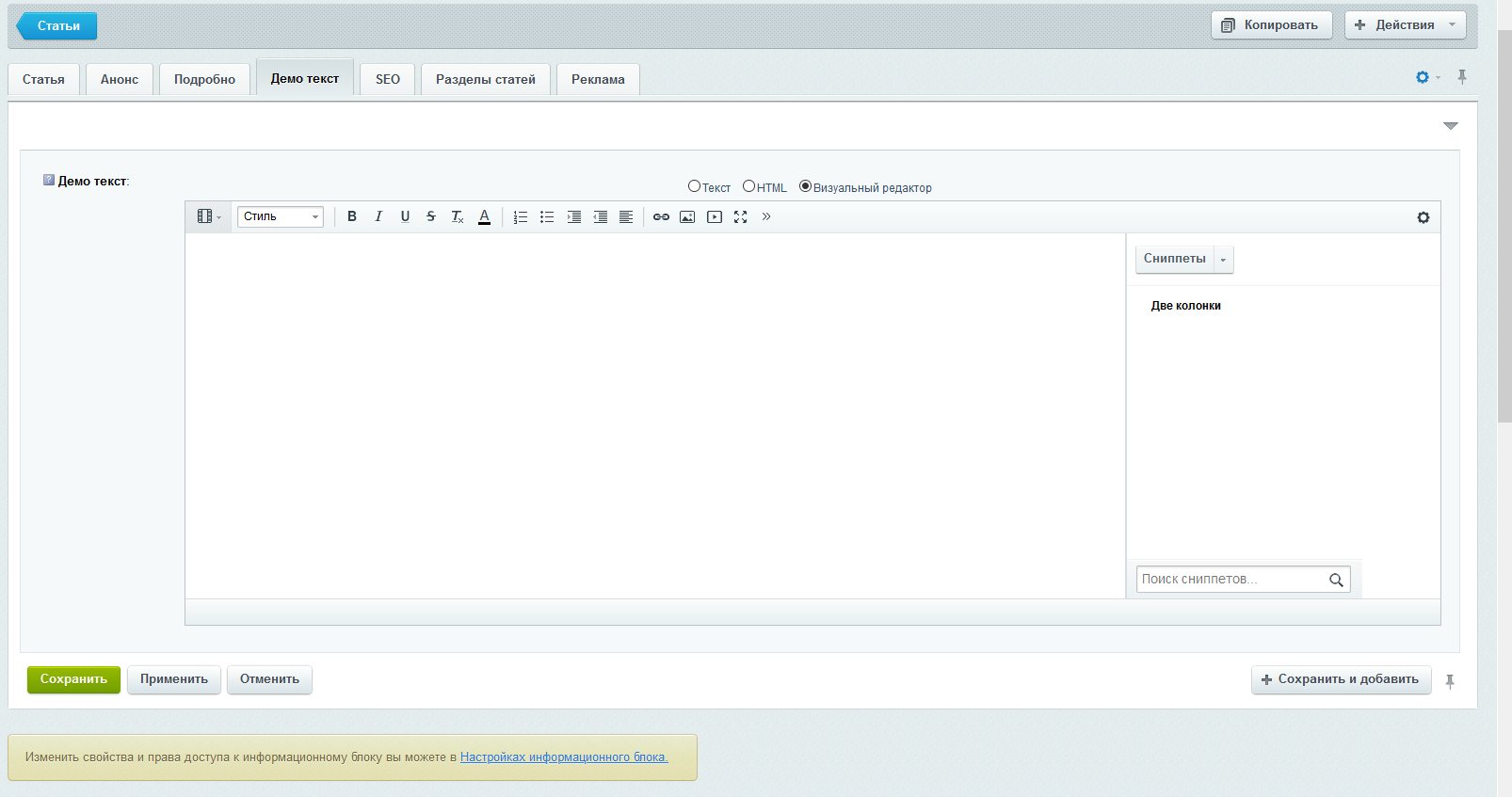
Результат:

Конечно можно было сделать решение с помощью js с вычислением размеров контейнеров, но как по мне это крайне простое решение исключающее воздействие на другие элементы или функционал.