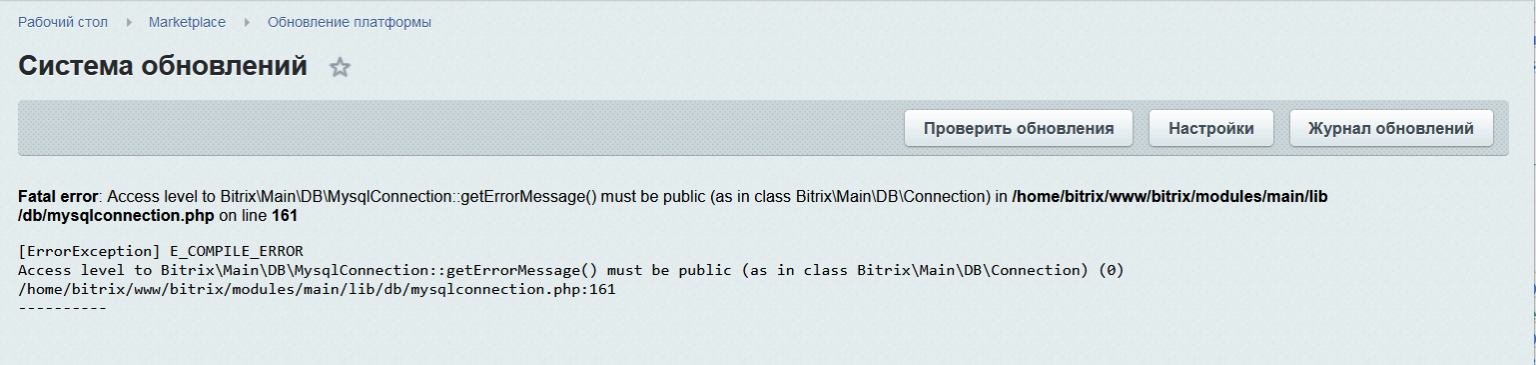
При обновлений 1С-Битрикс до >=23.650.100 и PHP >=8.1, может получить ошибку на странице Система обновлений:
Fatal error: Access level to Bitrix\Main\DB\MysqlConnection::getErrorMessage() must be public (as in class Bitrix\Main\DB\Connection) in /home/bitrix/www/bitrix/modules/main/lib/db/mysqlconnection.php on line 161
[ErrorException] E_COMPILE_ERROR
Access level to Bitrix\Main\DB\MysqlConnection::getErrorMessage() must be public (as in class Bitrix\Main\DB\Connection) (0)
/home/bitrix/www/bitrix/modules/main/lib/db/mysqlconnection.php:161Конечно, нужно обязательно проверить верно ли подключен Composer к системе в соответствии с документацией Composer и Bitrix Framework. Даже несмотря на корректность подключения, ошибка всё равно сохранится.
Не смотря на то, что уже с версий Битрикса работающих c PHP 7, используется драйвер Mysqli, ошибка в неиспользуемом Mysql драйвере, тем самым решение: удалить или переименовать файл /bitrix/modules/main/lib/db/mysqlconnection.php















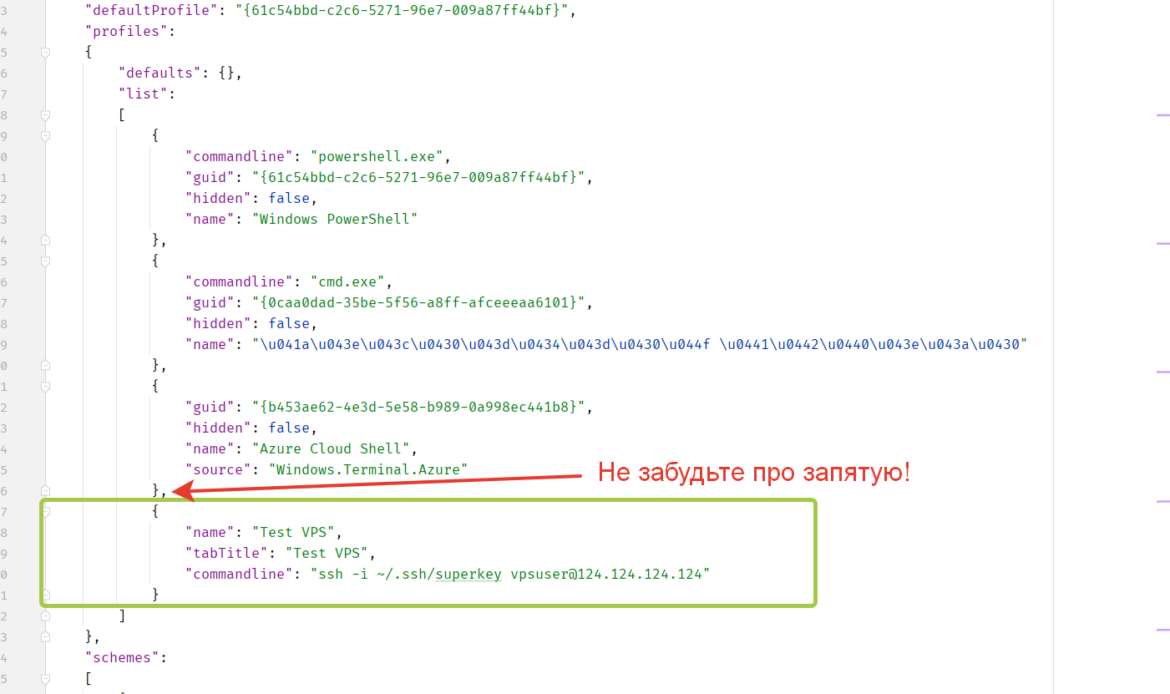
 Тогда команда будет иметь вид:
Тогда команда будет иметь вид: